-
Par beaudelaire le 5 Décembre 2011 à 12:15
Leçon 4 : Créer son premier site Web
Avec ce que vous avez appris dans les leçons précédentes, vous êtes maintenant à quelques minutes de réaliser votre premier site Web.
Comment ?
Dans la leçon 1, nous avons vu ce qui était nécessaire pour faire un site Web : un navigateur et « Bloc-notes » (ou un éditeur de texte similaire). Puisque vous lisez ces lignes, votre navigateur est déjà ouvert. Vous devez seulement ouvrir une autre fenêtre de navigateur (ouvrez le navigateur encore une fois) afin que vous puissiez lire ce tutoriel et en même temps voir votre nouveau site Web.
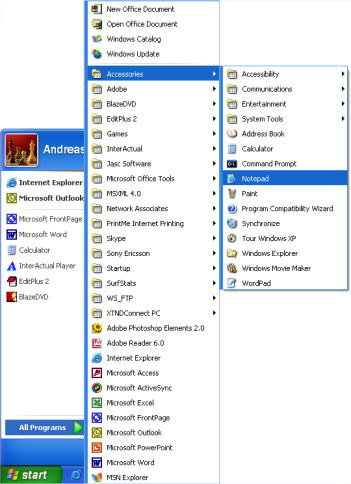
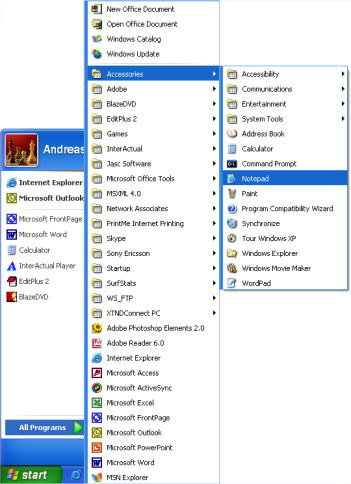
Lancez également « Bloc-notes » (dans Accessoires sous Programmes dans le menu Start) :

Nous sommes maintenant prêts !
Que dois-je faire ?
Commençons par quelque chose de simple. Que dites-vous d'une page où s'inscrirait : « Hourra ! Mon premier site Web. » Lisez la suite et vous verrez combien c'est facile.
HTML est simple et logique. Le navigateur lit le code HTML comme vous, de haut en bas et de gauche à droite. Un document HTML commence donc par ce qui vient en premier dans la page et finit par ce qui vient en dernier.
La première chose à faire est de dire au navigateur que vous lui « parlerez » dans le langage HTML. On le fait avec la balise (ce n'est pas surprenant ici). Donc, avant de faire quoi que ce soit d'autre, tapez « » à la première ligne de votre document dans « Bloc-notes ».
Comme vous l'avez peut-être retenu des leçons précédentes, est une balise ouvrante qui doit être close par une balise fermante à la fin de la saisie du code HTML. Pour vous assurer de ne pas oublier la balise fermante du code HTML, tapez donc maintenant la balise fermante quelques lignes en-dessous, vous écrirez le reste du document entre et .
Le document a ensuite besoin d'une « en-tête » (N.d.T. head), laquelle fournit des informations à propos du document, et d'un « corps » (N.d.T. body), lequel constitue le contenu du document. Puisque HTML n'est rien sans logique, l'en-tête ( et ) se trouve avant le corps ( et ).
Votre document devrait ressembler à ceci :
Notez comment nous avons structuré les balises avec des nouvelles lignes (avec la touche Entrée) ainsi que des indentations (avec la touche Tabulation). En principe, la façon dont on structure le document HTML n'a aucune importance. Mais pour vous aider (et ceux qui liront votre code) à garder une vue d'ensemble, il est fortement recommandé de structurer son code HTML proprement avec des sauts de ligne et des indentations, comme dans l'exemple ci-dessus.
Si votre document est comme l'exemple précédent, vous avez fait votre premier site Web, un site particulièrement terne et probablement pas celui dont vous avez rêvé en entamant ce tutoriel mais un site Web quand même. Ce que vous avez fait constituera la charpente de tous vos documents HTML futurs.
C'est très bien, mais comment ajouter du contenu à mon site Web ?
Comme vu auparavant, votre document HTML se compose de deux parties : une en-tête et un corps. Dans la section d'en-tête, vous inscrivez des informations concernant la page, tandis que le corps contient les informations qui constituent la page.
Par exmple, si vous souhaitez donner un titre à la page, qui apparaîtra dans la barre supérieure du navigateur, il faudra le faire dans la section « head ». L'élément servant pour un titre est
title. C'est-à-dire que vous devez écrire le titre de la page entre la balise ouvrante</code> et la balise fermante <code>:Mon premier site WebRemarquez que ce titre n'apparaîtra pas dans la page même. Tout ce que vous voulez faire apparaître dans la page est du contenu, et doit donc être ajouté entre les balises « body ».
Comme promis, nous voulons que la page affiche « Hourra ! Mon premier site Web ». C'est le texte que nous voulons communiquer et il appartient ainsi à la section « body ». Donc dans la section de corps, tapez ce qui suit :
Hourra ! Mon premier site Web.
Le « p » dans
est l'abréviation de « paragraphe », et c'est exactement ça, un paragraphe de texte.
Votre document HTML devrait ressembler à ça :
Mon premier site WebHourra ! Mon premier site Web.
Ça y est ! Vous avez maintenant fabriqué votre premier véritable site Web !
Tout ce que vous avez à faire ensuite est de l'enregistrer sur votre disque dur et de l'ouvrir dans votre navigateur :
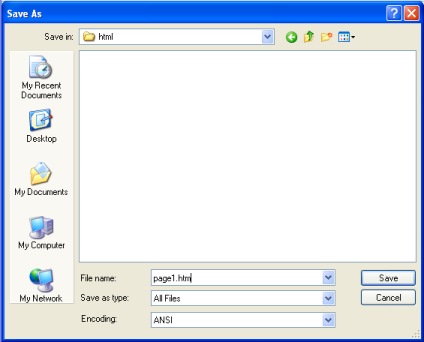
- Dans « Bloc-notes », sélectionnez « Enregistrer sous... » dans « Fichier », dans le menu supérieur.
- Sélectionnez « Tous fichiers » dans la boîte « Enregistrer avec le type ». C'est très important, car sinon vous l'enregistrerez comme un document de type texte et non comme document HTML.
- Maintenant sauvegardez votre document avec le nom « page1.htm » (le suffixe « .htm » indique qu'il s'agit d'un document HTML, « .html » donne le même résultat. J'utilise toujours « .htm », mais vous pouvez choisir l'extension que vous préférez). L'endroit où vous enregistrez le document sur le disque dur importe peu, tant que vous savez où le retrouver.

Maintenant allez au navigateur :
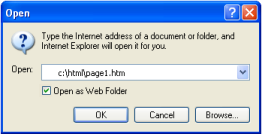
- Dans le menu supérieur, sélectionnez « Ouvrir » dans « Fichier » (CTRL+O).
- Cliquez « Parcourir » dans le dialogue qui apparaît.
- Cherchez votre document HTML et cliquez « Ouvrir ».

Il devrait alors s'afficher « Hourra ! Mon premier site Web.» dans le navigateur. Félicitations !
Si vous tenez absolument à ce que le monde entier voit votre chef d'œuvre tout de suite, vous pouvez sauter à la leçon 14 et apprendre à placer la page sur Internet. Sinon soyez patient et continuez à lire. La fête a juste commencé.
 1 commentaire
1 commentaire
-
Par beaudelaire le 5 Décembre 2011 à 11:05
Leçon 2 : Qu'est-ce que HTML?
Cette leçon vous présente brièvement votre nouvel ami : HTML.
Qu'est-ce que HTML?
HTML est la « langue maternelle » de votre navigateur.
Pour faire court, HTML a été inventé en 1990 par un scientifique nommé Tim Berners-Lee. L'objectif était de faciliter l'accès par des scientifiques d'universités différentes aux documents de recherche de chacun. Le projet eut un succès inespéré, plus grand que tout ce que Tim Berners-Lee avait pu imaginer. En inventant HTML, il posa les fondations du Web tel que nous le connaissons aujourd'hui.
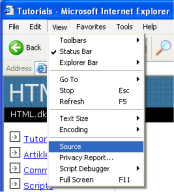
HTML est un langage qui permet de présenter des informations (par exemple, des recherches scientifiques) sur Internet. Ce que vous voyez quand vous regardez une page sur Internet est l'interprétation par votre navigateur du code HTML. Pour voir le code HTML d'une page sur Internet, cliquez simplement sur la rubrique « Vue » dans le menu supérieur de votre navigateur et sélectionnez « Source ».

Pour un œil non entraîné, le code HTML semble compliqué mais ce tutoriel vous aidera à en déterminer tout le sens.
À quoi puis-je utiliser HTML ?
Si vous voulez faire des sites Web, il n'y a pas d'autre voie que HTML. Même si vous vous servez d'un programme pour créer des sites Web, tel que Dreamweaver, une connaissance élémentaire de HTML peut vous rendre les choses plus faciles et beaucoup améliorer votre site Web. La bonne nouvelle c'est que HTML est facile à apprendre et à utiliser. D'ici deux leçons tout juste, vous aurez appris comment faire votre premier site Web.
HTML sert à faire des sites Web. C'est aussi simple que ça !
Bon, mais à quoi correspondent les lettres « H T M L » ?
HTML est l'abréviation de « HyperText Mark-up Language », et c'est tout ce qu'il faut savoir pour le moment. Toutefois, pour bien situer les choses, voici une explication plus précise.
- « Hyper » s'oppose à linéaire. Au bon vieux temps, quand les souris n'étaient encore que ce que les chats attrapaient, les programmes informatiques s'exécutaient de façon linéaire : lorsque le programme avait terminé une action, il allait à la ligne suivante, puis encore à la suivante, et ainsi de suite. Mais HTML est différent : vous pouvez aller n'importe où et quand vous le voulez. Par exemple, il n'est pas nécessare de visiter MSN.com avant de visiter HTML.net.
- « Text » s'explique tout seul.
- « Mark-up » (N.d.T. balisage) est ce que vous faites avec le texte. Vous marquez le texte de la même façon que vous le feriez dans un logiciel de traitement de texte avec des titres, des puces et des caractères gras, etc.
- « Language » (N.d.T. langage) est ce qu'est HTML. Il utilise plusieurs mots anglais.
Dans ce tutoriel, vous apprendrez le dénommé XHTML (Extensible HyperText Mark-up Language), qui est en bref une nouvelle façon mieux structurée d'écrire du HTML.
Maintenant que vous savez à quoi correspond HTML (et XHTML), allons-y pour ce qui nous concerne : fabriquer des sites Web.
 votre commentaire
votre commentaire
-
Par beaudelaire le 5 Décembre 2011 à 10:59
Leçon 1 : Commençons depuis le début
Dans cette première leçon, vous trouverez une présentation succinte des outils dont vous aurez besoin pour fabriquer un site Web.
De quoi a-t-on besoin ?
Vous avez sûrement déjà tout ce qui est nécessaire.
Vous avez un « navigateur ». Un navigateur est le programme qui vous permet de parcourir et d'ouvrir les sites Web. Vous êtes même en train de lire cette page dans votre navigateur.
Quel navigateur utiliser n'a aucune importance. Le plus courant est Internet Explorer de Microsoft. Mais il y en a d'autres comme Opera et Firefox de Mozilla, et on peut les utiliser tous.
Vous avez peut-être entendu parler, ou même pratiqué, des programmes tels que FrontPage de Microsoft, Dreamweaver de Macromedia ou encore Word de Microsoft, qui peuvent (ou prétendent) créer des sites Web pour vous. Oubliez ces programmes pour l'instant ! Ils ne seront d'aucune aide pour vous apprendre à coder votre site Web.
À la place, vous n'avez besoin que d'un simple éditeur de texte. Si vous êtes sur Windows, vous pouvez utiliser « Bloc-notes », trouvé habituellement dans le menu « démarrer », dans « Tous les programmes » à la rubrique « Accessoires » :

Si vous n'utilisez pas Windows, vous pouvez prendre un éditeur de texte simple similaire. Par exemple, Pico (Linux) ou TextEdit (Mac).
« Bloc-notes » est un programme d'édition de texte très élémentaire qui est excellent pour coder car il n'interfère pas avec ce que vous tapez. Il vous laisse le contrôle total. Le problème avec beaucoup de programes prétendant créer des sites Web est qu'ils offrent un grand choix de fonctions standards. Par contre, tout doit rentrer dans ces fonctions standards. Ce type de programme ne peut donc pas créer un site Web exactement comme vous le souhaitez. Ou, plus gênant, ils changent le code que vous avez écrit. Avec « Bloc-notes » ou d'autres éditeurs de textes simples, vous êtes responsables de vos réussites ou de vos erreurs.
Un navigateur et « Bloc-notes » (ou un éditeur de texte simple similaire) sont tout ce dont vous avez besoin pour suivre ce tutoriel et fabriquer vos propres sites Web.
Est-ce que je dois être en ligne ?
Vous n'avez pas besoin d'être connecté à Internet, ni pour lire ce tutoriel ni pour la fabrication de vos sites Web.
Si vous ne voulez pas être connecté pendant la lecture de ce tutoriel, vous pouvez soit l'imprimer, soit simplement vous déconnecter pendant la lecture à l'écran. Vous pouvez élaborer le site Web sur le disque dur de votre ordinateur puis le placer sur Internet lorsqu'il est fini.
Quoi d'autre ?
Passez à la leçon suivante pour y lire ce qu'il en est de HTML avant d'entrer dans le vif du sujet dans la leçon 3.
 votre commentaire
votre commentaire
-
Par beaudelaire le 5 Décembre 2011 à 10:35
Introduction - Créer un site HTML
Souvent les personnes pensent qu'il est très difficile de faire un site Web. Ce n'est pas vrai ! Tout le monde peut apprendre à faire un site Web. Si vous lisez la suite, vous en aurez fabriqué un en juste une heure.
D'autres croient, à tort également, qu'il faut des logiciels chers et compliqués pour fabriquer des sites Web. C'est vrai que beaucoup de programmes prétendent pouvoir créer un site à votre place. Certains y parviennent mieux que d'autres. Mais si vous voulez qu'il soit bien fait, vous devez le construire vous-même. Heureusement, c'est simple et gratuit, et vous avez déjà tous les programmes nécessaires.
Le but de ce tutoriel est de vous donner une introduction facile néanmoins complète et exacte à la fabrication de sites Web. Le tutoriel commence depuis le début et ne nécessite absolument aucune connaissance préalable en programmation.
Le tutoriel ne peut pas tout montrer. Et il faudra donc de l'engagement et une volonté d'expérimenter. Mais ne vous inquiétez pas, apprendre à fabriquer des sites Web est très amusant et est extrêmement gratifiant quand on le réussit.
Utilisez le tutoriel de la façon qu'il vous plaît. Toutefois nous suggérons de lire deux ou trois leçons par jour et de prendre son temps pour expérimenter les choses nouvelles apprises dans chaque leçon.
Bon, assez parlé. Commençons depuis le début !
 votre commentaire
votre commentaire
-
Par beaudelaire le 19 Mars 2011 à 17:15
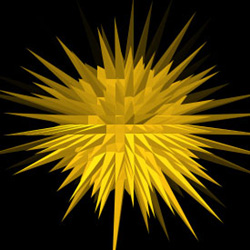
Un tutoriel très simple permettant de réaliser une sphère épineuse à l’image d’un virus ou d’un oursin…

- Ouvrez un nouveau document de fond noir, ici 275×275px.

- Sur un Nouveau Calque avec l’outil de Sélection Arrondi , tracez un cercle en maintenant la touche<kbd>Shift</kbd> / <kbd>Maj</kbd>.
- Remplissez la sélection de la couleur souhaitée.

- Sélectionnez toute l’image (<kbd>Ctrl</kbd> + <kbd>A</kbd>).
- Prenez l’outil Déplacement.
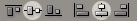
- Dans le menu d’option en haut, cliquez successivement sur ces icônes :

- Aplatissez votre image (<kbd>Ctrl</kbd> + <kbd>E</kbd>).

- Puis appliquez le filtre Esthétique > Extrusion avec les paramètres suivants :
- Forme : Pyramides
- Longueur : 10px
- Profondeur : 255 Aléatoire
- Et voilà !
 votre commentaire
votre commentaire Suivre le flux RSS des articles de cette rubrique
Suivre le flux RSS des articles de cette rubrique Suivre le flux RSS des commentaires de cette rubrique
Suivre le flux RSS des commentaires de cette rubrique
l'enfant prodige d'abidjan